Požiadavka klientky znela, aby som zariadil, že odkaz na video sa nebude otvárať na samostatnej stránke, ale video sa načíta do pop-up okna na jej stránke. Keď som videl, že kód existujúcich riešení je príliš naboptnaný, rozhodol som sa nakódiť si vlastné riešenie.
Odkazy na videá vo forme tlačidiel
HTML kód vyzeral takto:
<ul>
<li id="video-link1"><a href="https://www.youtube.com/watch?v=zGtJwg3BuqM">VIDEO RESCUE ROOM <span>></span></a></li>
<li id="video-link2"><a href="https://www.youtube.com/watch?v=pxJKuADDGo4">VIDEO ako vznikol startup <span>></span></a></li>
</ul>Každý odkaz má svoje id, aby som s ním vedel narábať pomocou JavaScript-u. Tento kód sa vloží priamo do obsahu danej stránky.
DIV-y, ktoré budú zodpovedné za efekt pop-up okna, som do HTML kódu vložil pomocou PHP hooku do súboru functions.php, takto:
add_action( 'generate_after_footer', 'kohn_custom_popup');
function kohn_custom_popup() {
?>
<div id="my-custom-overlay"></div>
<div id="video-popup"></div>
<?php
}„generate_after_footer“ je hook témy GeneratePress, cez ktorý dokážete vložiť vlastný kód za pätičku stránky.
Najprv som si vytvoril vlastné triedy v CSS, ktoré pri aktivácií, zabezpečia, aby sa videá správne zobrazovali na stránke.
/* Pop-up videa */
.my-custom-overlay,
.video-popup {
position: fixed; /* Urci pevnu poziciu */
top: 0;
left: 0;
z-index: 25; /* Nastaví, aby sa vrstva zobrazovala nad ostatnymi vsrtvami kódu a objektmi, aby ich prekrývala */
width: 100%;
height: 100vh;
background-color: rgba(51,51,51,0.7); /* Nastaví polopriehladné pozadie */
overflow: hidden;
}
.video-popup {
margin: 10% 20%; /* Nastaví odsadenie videa zvrchu a zospodu o 10% a zlava a sprava o 20% */
width: 60%;
height: 60vh;
z-index: 30;
background-color: #000; /* čierne pozadie */
color: #fff;
}
/* Nastavenia iba pre mobilné zariadenia */
@media only screen and (max-width: 767px) {
.video-popup {
margin: 40vh 5vw;
width: 85vw;
height: 25vh;
}
}
.video-popup iframe {
width: 100%;
height: 100%;
}
/* Zabezpeci, ze kazdy element, ktoremu sa trieda priradi, prestane sa zobrazovat */
.vymaz {
display: none;
}Tento CSS kód som vložil do súboru style.css odvodenej témy.
Teraz príde tá najzaujímavejšia časť a to je riešenie v JavaScript-e.
Ako som ukázal vyššie, HTML kód je riešený tak, že ide o štandardné odkazy a URL adresy sú vložené do atribútov href, aby sa dali editovať v štandardnom grafickom editore WordPress, bez nutnosti môjho ďalšieho zásahu do kódu ako programátora.
<ul>
<li id="video-link1"><a href="https://www.youtube.com/watch?v=zGtJwg3BuqM">VIDEO RESCUE ROOM <span>></span></a></li>
<li id="video-link2"><a href="https://www.youtube.com/watch?v=pxJKuADDGo4">VIDEO ako vznikol startup <span>></span></a></li>
</ul>Keďže každý odkaz je zabalený v elemente s vlastným id, viem ho pomocou JavaScript-u „chytiť“ a pracovať s ním v reálnom čase.
Prvá funkcia vyzerá takto:
var url1 = document.querySelector('li#video-link1 a').getAttribute('href');
Jej úlohou je odchytiť adresu z odkazu a uložiť ju do premennej url1, aby sme s ňou vedeli ďalej pracovať.
Keďže nám netreba narábať s celou URL adresou, ale iba s jej unikátnym identifikátorom konkrétneho videa, ktorý budeme neskôr dynamicky vkladať do šablóny videa embednutého z YouTube, použil som túto funkciu, ktorá dokáže prepísať obsah premennej.
var url1 = url1.replace('https://www.youtube.com/watch?v=','');
Aby sa odkaz po kliknutí zároveň neotváral ako štandardný odkaz, musíme obsah atribútu href odkazu prepísať na symbol mriežky „#“ takto:.
document.querySelector('li#video-link1 a').setAttribute('href', '#');
Vďaka tomuto riešeniu sa pri vypnutom JavaScript-e odkaz správa ako štandardný odkaz, ktorý funguje, ale pri aktívnom JavaScript-e sa video správa tak, ako chceme, to znamená, že sa načíta do pop-up okna, ktoré si o chvíľu ukážeme.
To isté sme spravili aj s odkazom na druhé video:
var url2 = document.querySelector('li#video-link2 a').getAttribute('href');
var url2 = url2.replace('https://www.youtube.com/watch?v=','');
document.querySelector('li#video-link2 a').setAttribute('href', '#');Ďalej sme si museli vytvoriť funkciu, ktorá naším pop-up DIV-om priradí potrebné CSS triedy, ktoré sme si ukázali vyššie.
// Prirad patricne CSS triedy
function priradTriedy() {
document.querySelector('#video-popup').className = "video-popup";
document.querySelector('#my-custom-overlay').className = "my-custom-overlay";
}Túto funkciu budeme volať vždy po kliknutí návštevníka na odkazy vedúce na YouTube videá.
Nasledujúce dve funkcie budú riadiť správanie prehliadača po kliknutí návštevníka na odkazy s videami:
// Po kliknuti zobrazi prve video ako popup ;-)
document.querySelector('li#video-link1 a').onclick = function() {
priradTriedy();
document.querySelector('#video-popup').innerHTML = '<iframe width="560" height="315" src="https://www.youtube.com/embed/' + url1 + '" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="myVideoClass"></iframe>';
}
// Po kliknuti zobrazi druhe video ako popup ;-)
document.querySelector('li#video-link2 a').onclick = function() {
priradTriedy();
document.querySelector('#video-popup').innerHTML = '<iframe width="560" height="315" src="https://www.youtube.com/embed/' + url2 + '" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="myVideoClass"></iframe>';
}Tieto funkcie spustia každá funkciu „priradTriedy“ a okrem toho načítajú šablónu pre vloženie videa z YouTube. Zároveň sú ukážkou, ako sa v JavaScript-e do reťazca textu vkladá obsah premennej.
Na záver si ukážeme, ako som zabezpečil, aby sa pop-up okná s videami zavreli na želanie návštevníka bez nutnosti znovu načítať stránku:
// Po kliknuti na overlay, vsetko zmaze ;-)
document.querySelector('#my-custom-overlay').onclick = function() {
document.querySelector('#video-popup').className = "vymaz";
document.querySelector('#my-custom-overlay').className = "vymaz";
document.querySelector('#video-popup').innerHTML = '';
}
Táto funkcia sa spustí po kliknutí mimo videa na polopriehľadnú vrstvu s overlay efektom a DIV-om s videom priradí CSS triedu „vymaz“, čím sa prestanú zobrazovať – doslova zmiznú. A aby sa prestal prehrávať aj zvuk prípadného spusteného videa, som musel spraviť funkciu, ktorá vymaže obsah atribútu „src“ v elemente „iframe“.
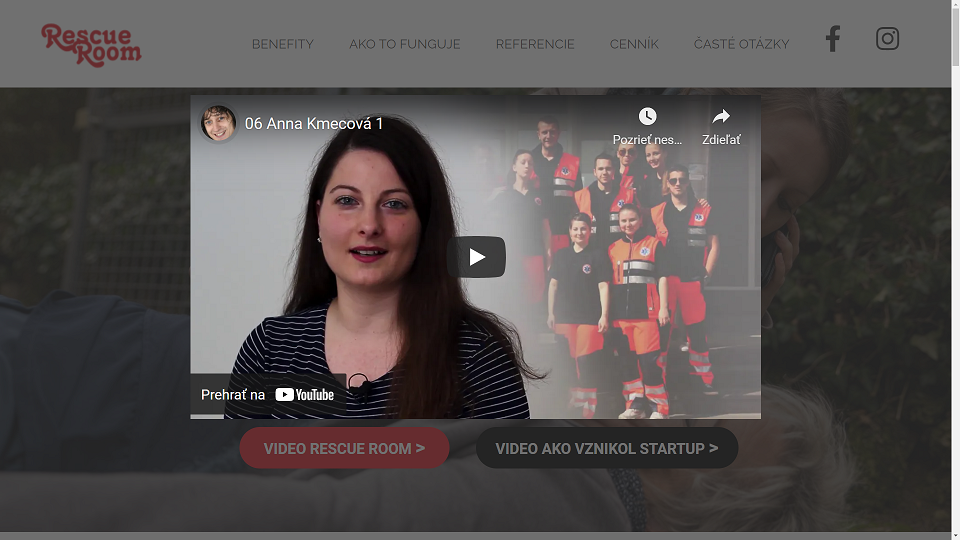
Výsledok vyzerá takto:
Ako to celé funguje, si môžete pozrieť priamo na webe www.rescueroom.sk.
Ak aj vy máte záujem o podobné riešenia, ktoré nespomaľujú web, ale zároveň pôsobia na návštevníkov efektne, ozvite sa mi!
 Volám sa Marián Kohn a venujem sa informačným technológiám, so zameraním na internet. Na tomto webe sa delím o moje znalosti a skúsenosti. Poskytujem tiež školenia a kurzy WordPress.
Volám sa Marián Kohn a venujem sa informačným technológiám, so zameraním na internet. Na tomto webe sa delím o moje znalosti a skúsenosti. Poskytujem tiež školenia a kurzy WordPress.